小编:我们现在越来越注重细节,小到加载动画,大到界面配色。这些都会成为用户吐槽的地方,一个不小心,你设计的东西让用户反感了,他们说不定就要和你的产品说拜拜了。所以今天我
我们现在越来越注重细节,小到加载动画,大到界面配色。这些都会成为用户吐槽的地方,一个不小心,你设计的东西让用户反感了,他们说不定就要和你的产品说拜拜了。所以今天我们要重点说说那些你以前觉得“不那么重要”的加载设计。
等待和加载动效几乎是无处不在了。设计师和设计机构都很清楚,加载动效几乎是目前网站和APP设计中无法绕过且必须的组成部分,它们不仅是大势所趋而且是打造优秀用户体验的必须组件。
虽然目前很多产品将加载/等待动效作为强化用户第一印象的组件,但是它的实际使用范畴远不止于这一部分,在许多设计项目中,加载动效几乎做到了无处不在。内页切换的时候可以用,组件加载的时候可以用,甚至幻灯片切换的时候也同样可以用上。不仅如此,它还可以用承载数据加载的过程,呈现状态改变的过程,填补崩溃或者出错的页面,它们承前启后,将错误和等待转化为令用户愉悦的细节。
等待和加载动效中,最常见的表现形式是进度条,但是许多设计师采用了更加有趣的表现手法,接下来我们一起来看看这些案例。
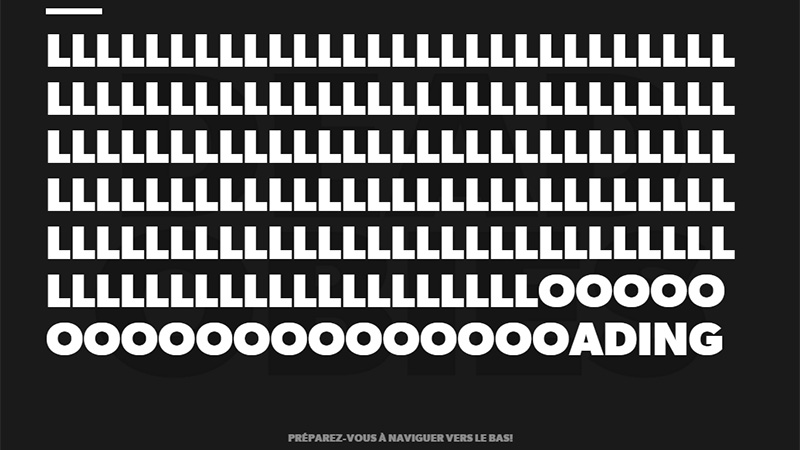
4:20 Dead Obies

加载动效并不一定非要用进度条,设计师在这个页面中将LOADING这个词的每个字母拆开,不断复制来呈现加载过程,静态的文字和动态的效果交错,让人在新鲜有趣的动画中度过略显漫长的加载过程。
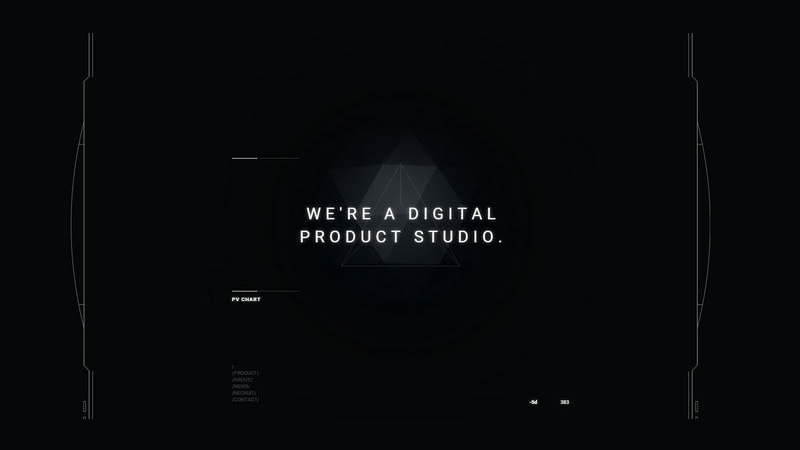
NewsTech

充满科技感的页面设计为整个网站定下了基调,这种面向未来的设计手法在这个页面中体现到极致,加载动效采用了各种数据加载的样式,将等待过程变成了一个巨大的“WOW”。
Ferias Beach Park

这个Ferias海滩公园的页面借由有趣的配色和动效传达出欢快的情绪,加载动效中童趣盎然的设计也令人难忘。
当前网址:/48/48/linggan/icon/21.html