小编:手机APP设计规范指对整套APP界面进行视觉设计UI风格的统一,对界面元素的样式、颜色、图标按钮和大小设定统一的规范和使用原则。方便以后协调合作和APP视觉迭代。 第一部分:APP界
手机APP设计规范指对整套APP界面进行视觉设计UI风格的统一,对界面元素的样式、颜色、图标按钮和大小设定统一的规范和使用原则。方便以后协调合作和APP视觉迭代。
第一部分:APP界面里面的图标(iCON)设计规范
我们在绘制APP UI界面设计里面的图标,在PS里面尽可能用形状来绘制。保证图标和按钮是矢量图。切图的时候的格式都是PNG。而且是图标和按钮的尺寸大小必须为偶数。
App 里的图标还应该根据不同的功能需求设计不同的状态:如常态、选中态、点击态等。而且每一个图标除了英文的命名以为,还需要一个中文名字的备注下图标所代表的含义。让开发和其他同事看得懂。这也是我们做APP视觉规范的最终目的。
每一个手机APP设计师的整理自己的APP图标视觉规范是不一样的。25学堂就跟大家推荐2种图标视觉设计规范分类方法。
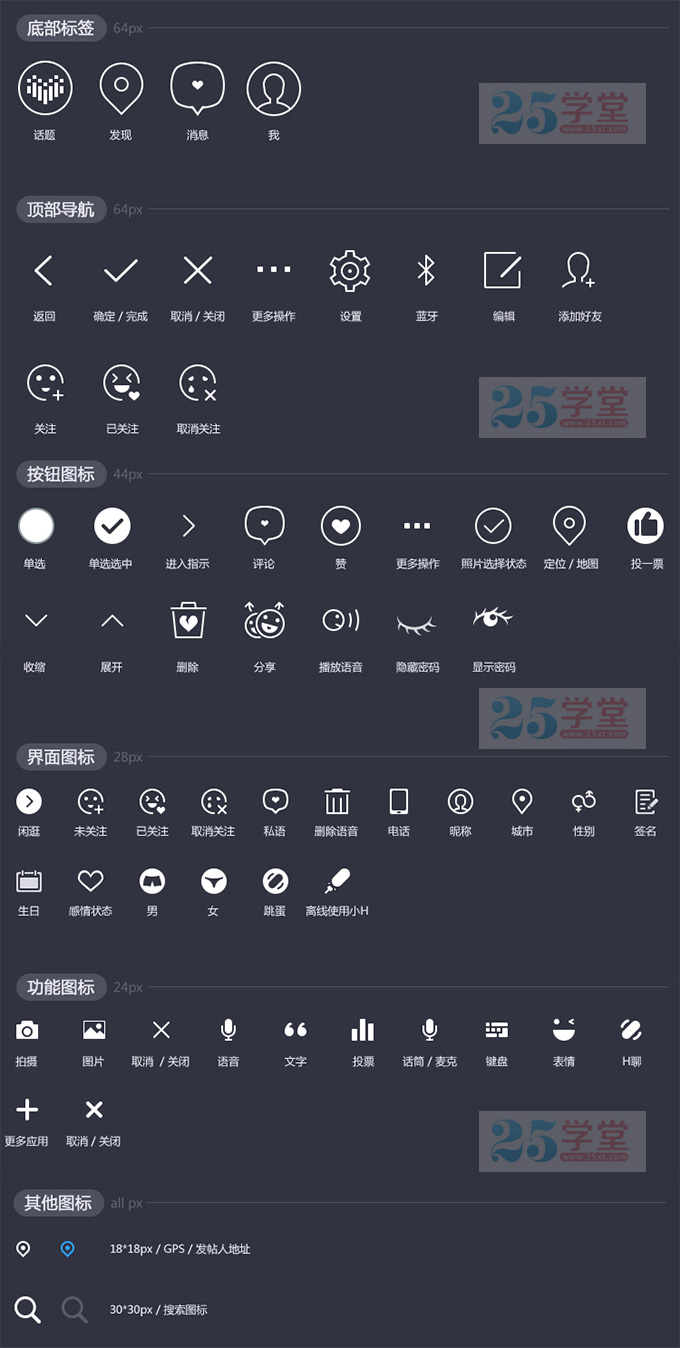
1、按照界面位置和模块来分类。如下图:

当前网址:/48/48/tutorials/app/8.html





